用Hexo搭建个人博客
[TOC]
系统版本:CentOS 7 (CentOS Linux release 7.8.2003 (Core))
安装Hexo
一、必备环境搭建及Hexo安装
安装node.js和git
1
2yum -y install git
yum -y install nodejs查看node和npm版本
node -vnpm -v如果npm不是最新版本,请更新,否则hexo安装时会报错。

更新npm
1
2
3
4
5
6npm uninstall npm -g #卸载旧版本npm
mkdir npm #创建存放npm的目录
cd npm
wget https://npm.taobao.org/mirrors/node/v10.14.1/node-v10.14.1-linux-x64.tar.gz #下载最新版npm
tar -xvf node-v10.14.1-linux-x64.tar.gz #解压
mv node-v10.14.1-linux-x64 node添加环境变量:
1
2
3
4vim /etc/profile
-----------加入以下内容
export NODE_HOME=/usr/local/node
export PATH=$NODE_HOME/bin:$PATH刷新
source /etc/profile安装hexo
本文使用npm进行安装:
npm install -g hexo-cli安装完成后,要配置相关环境变量:
echo 'PATH="$PATH:./node_modules/.bin"' >> ~/.profile至此,hexo就安装完成啦!XD
二、Hexo基本配置
我们需要对Hexo进行最基本的配置以方便以后的使用
创建Hexo项目
1
2
3$ hexo init <folder>
$ cd <folder>
$ npm install创建完成后,我们可以看一下Hexo项目的文件目录结构:
1
2
3
4
5
6
7
8.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes各文件功能:
1
2
3
4
5
6_config.yml hexo配置文件(基本上所有配置都围绕这个文件)
scaffold 存放模板
source 推文的源文件
_drafts 草稿源
_posts post源
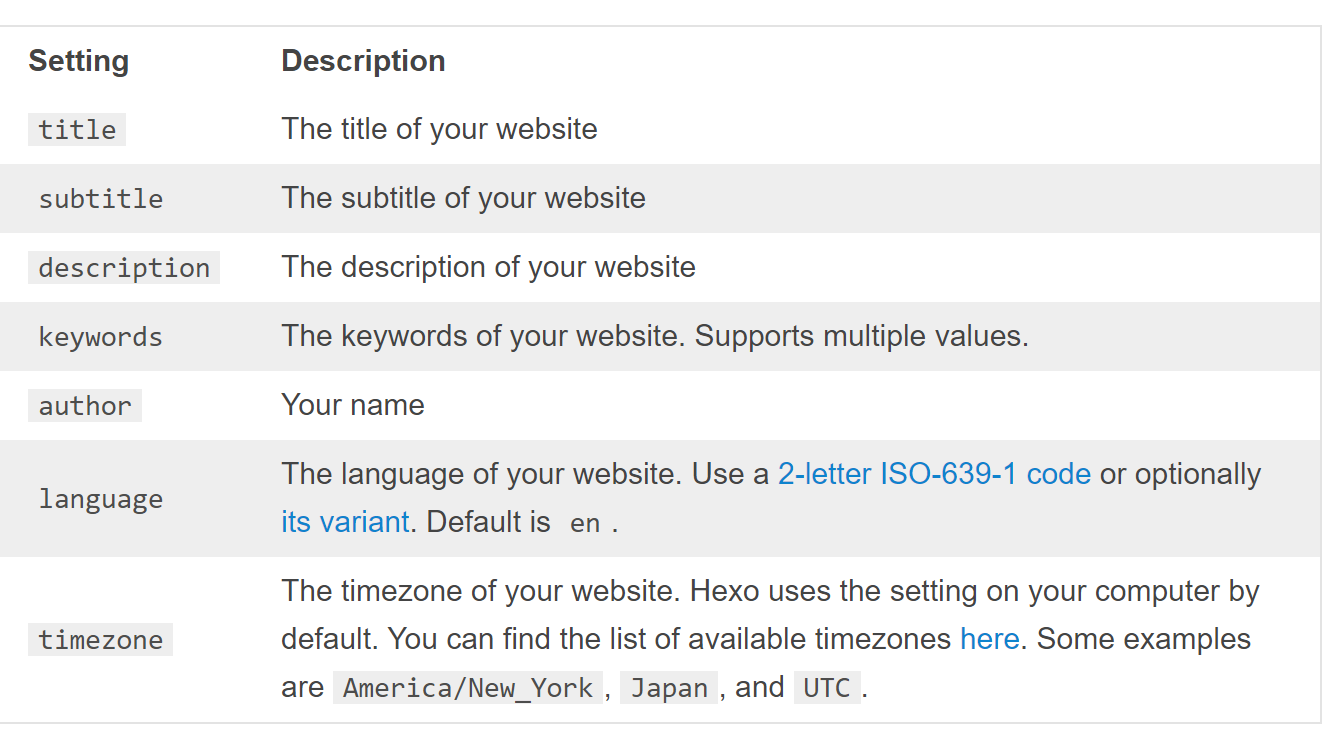
themes 主题文件夹配置 _config.yml

主要更改author、subtitle等项。
三、Hexo的基本操作
创建post
hexo new a(a为推文的名称)本操作会让hexo在source/_posts下创建a.md文件。(post将直接发布在网站上)
创建draft
hexo new draft b(b为draft的内容)本操作会创建一个draft,即在source/_drafts下创建b.md(draft不会显示在网站上)
发布
hexo publish本操作会发布所有的draft,即将source/_drafts下的.md文件转移至source/_posts。
生成静态网页
hexo generate|hexo generate --watch本操作会将所有posts生成为html文件,保存在./public中。
清除缓存
有时(更换主题后)需要清空所有public中的内容,此时需要使用
hexo clean清空后要重新generate以生成最新的静态页面。
四、将public目录部署nginx
具体参考:如何部署nginx
至此,我们的博客就搭建完成啦!XD
参考链接: